کپی خودکار متن با کلیک روی آن با کد جاوا اسکریپت و HTML

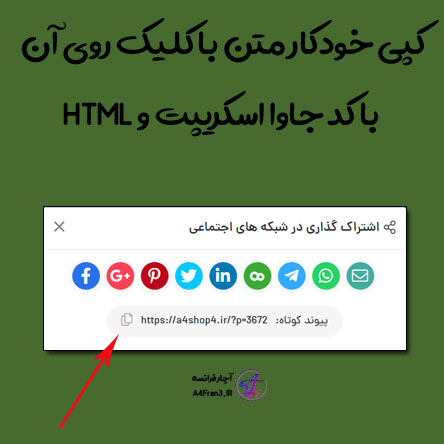
شاید در خیلی از سایت ها دیده باشید که با کلیک بر روی یک متن بصورت اتوماتیک اون متن کپی میشود یا مثال بهتری بزنم در سایت های فروشگاهی قسمت اشتراک گذاری ها لینک کوتاه هر محصول وجود دارد که بر روی دکه خاصی کلیک کنید این متن بصورت خودکار برای شما کپی میشود.
برای کپی خودکار متن با کلیک روی آن در وردپرس با ما همراه باشید
استفاده از کد JS :
برای استفاده باید ابتدا کد زیر را در header.php یا footer.php یا حتی فایل های JS خود قرار دهید
<script>
function copyToClipboard(element) {
var $temp = $("<input>");
$("body").append($temp);
$temp.val($(element).text()).select();
document.execCommand("copy");
$temp.remove();
alert('کپی با موفقیت انجام شد');
}
</script>
شما میتوانید متن عملیات کپی شدن را تغییر دهید
سپس شما باید کتابخانه جاوا اسکریپ را معرفی نمایید . کد زیر را هم به قالب خود اضافه نمایید
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
خب اکنون به مهم ترین مرحله رسیدیم . شما باید یک تگ کلیک کردن (button) و یک تگ متنی (p) طراحی کنید.شما میتوانید از کد زیر استفاده نمایید
<p id="matna4">https://a4fran3.ir</p>
<button onclick="copyToClipboard('#matna4')">کپی لینک</button>
خب شما در خط اول میتوانید متن خود را بنویسید که ما بجای متن آدرس اینترنتی سایت خود را نوشته ایم
در خط دوم متن درون دکمه خود را مینویسیم


















سلام میشه کاری کرد رو دگمه که کلیک میکنی یا اگه بشه یک تصویر یه کد خاص فقط کپی بکنه؟ html Page
سلام بله امکانش هست
خوب من فقط html بلد هستم کد js بده برا انجام ش تصویر اگه بشه انجام داد عاااااااااااااااااااالی هست
درست کردم با امیج کردن تگ اخری ولی تگ پی همچی بهم ریخته متنی که کپی میشه را نمایش میده نمیخوام متن نمایش بده فقط کپی انتظار دارم ازش نه چیز دیگه ای
باوا برای وبلاگ اینجور چیزی بسازید میخوایم چیکار سایتو
سلام این کد رادر کدام قسمت وردپرس قرار بدیم که از نظر سئو هم تاثیر منفی نداشته باشه
فکر کنم در هدر نباشه بهتره
سلام . بدون شک نباید در هدر قرار دهید . معمولا در صفحات پاپ آپ جدا بکار میبرند . سایت دیجیکالا رو مشاهده کنید
سلام این کد را میتونم برای وردپرس استفاده کنم ؟؟
سلام . بله میتونید
چطوری میتونم این کد را داخل افزونه ایفرم استفاده کنم؟؟
این کار باید توسط متخصص انجام شود
ایا کسی را میتونید معرفی کنید که این کارا برای من انجام بده چون خیلی برام مهمه
تو سایت های فریلنسری یک تایپیک ایجاد کنید با این عنوان تا پروژتون رو قبول کنند
بسیار علی بود
خواهش میکنم