آموزش رفع مشکل ویرایشگر دیداری وردپرس

سلام . خدمت تمام کاربران عزیز و دست داشتنی سایت آچار فرانسه . شاید برای شما هم اتفاق افتاده باشد که نمایش دیداری وردپرس موقع ارسال محصول یا نوشته ناقص نمایش داده شود . هیچ نگران نباشید ما به شما آموزش میدهیم که چگونه این مشکل را رفع کنید
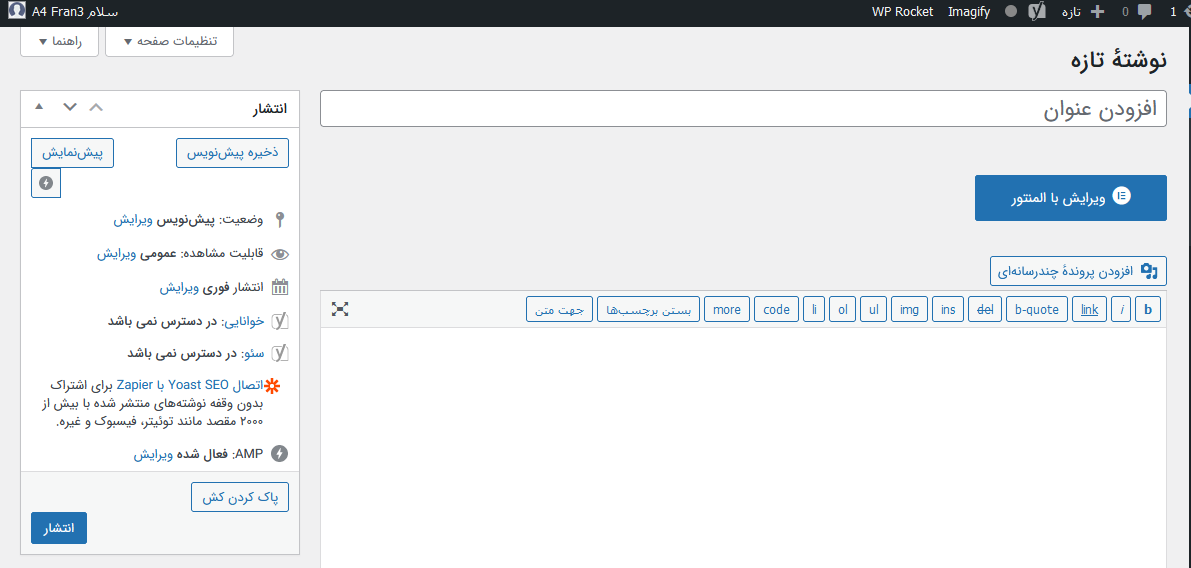
در تصویر زیر مشاهده میکنید

مراحل رفع مشکل ویرایشگر دیداری وردپرس :
1- به بخش کاربران > شناسنامه شما مراجعه نمایید و مطمئن شوید در مقابل عبارت ویرایشگر دیداری، تیک گزینهی «غیرفعال کردن ویرایشگر دیداری هنگام نوشتن» غیر فعال باشد.
2- کش و کوکی مرورگر (و شبکه) خود را حذف کنید.
3- وردپرس خود را به جدیدترین نسخهی موجود بروزرسانی کنید.
4- محتوای موجود در پوشهی wp-includes با موارد جدید و سالم آن جایگزین نمایید (جهت دانلود جدیدترین نسخه سالم به وبسایت رسمی وردپرس مراجعه نمایید).
5- تمامی افزونه ها را از طریق بخش افزونهها غیرفعال نمایید.
6- فایل wp-config.php را باز کنید و عبارت زیر را قبل از شروع کد require_once قرار دهید:
define('CONCATENATE_SCRIPTS', false );
7- افزونه tinymce-advanced را نصب و فعال نمایید.
8- پلاگین Use Google Libraries را نصب و فعال کنید. تاکنون مشکل بسیاری از کاربران با نصب این پلاگین برطرف شده است. پس از نصب این پلاگین کش مرورگر خود را مجددا حذف نمایید.
پلاگین Use Google Libraries علاوه بر ارائه کتابخانههای سالم و بهینه، به دلیل بهرهمندی از CDN، مجدد افزایش سرعت دسترسی به وبسایت نیز میشود.
9- در صورت استفاده از هاست لینوکسی، فایل .htaccess را تغییر نام داده تا غیرفعال شود و مجدداً تست نمایید. در صورت رفع مشکل، کدهای درون این فایل را پس از فعالسازی مجدد بررسی کنید.
10- چنانچه جزو آن دسته از افرادی هستید که به ندرت پوستهی وردپرس خود را بروزرسانی میکند، پلاگین jQuery Updater را نصب کنید. ممکن است برخی از کتابخانههای مورد استفاده در پوسته قدیمی باشد اما کتابخانههای مورد استفاده در هستهی وردپرس و پلاگینها بروز باشد و موجب بروز این مشکل شود.
11- پلاگین CKEditor و یا WP Edit را نصب نمایید. با نصب یکی از این دو پلاگین، ویرایشگر پیشفرض از TinyMCE به یکی از دو مورد نصبی تغییر خواهد کرد. در خصوص انتخاب بین این دو پلاگین، پیشنهاد ما نصب افزونه قدرتمند WP Edit است. دلیل اصلی این انتخاب، بروز بودن پلاگین WP Edit است. این در حالی است که پلاگین CKEditor مدتهاست که بروز نمیشود و ممکن است وبسایت وردپرسیتان را با مشکلات متعددی مواجه کند.
12 – خب این روش معمولا 99% جواب خواهد داد . شما سعی کنید اول تمام مراحل بالا را انجام دهید که اگر نتیجه نگرفتید از این روش استفاده کنید
بدین منظور کافیست کد زیر را در function.php قالب وردپرس خود قرار دهید
add_filter(‘user_can_richedit’ , create_function(” , ‘return true;’) , 50);
امیدواریم این آموزش برای شما مفید بوده باشد