آموزش ساخت منو همبرگری Burger Menu در وردپرس

این روز ها اکثر مردم کار های خود را با تلفن شخصی انجام میدهند . بیش از 70درصد کاربران سایت ها با تلفن همراه وارد میشوند . بدین منظور باید سایت از حالت واکنش گرایی خوبی برخوردار باشد . امروز قصد ساخت منو ریسپانسیو در سایت وردپرس را داریم. با ما همراه باشید
نمایش آیکون فهرست واکنش گرا:
ابتدا باید آیکون منو همبرگری را در بالای صفحه به کاربران نمایش دهیم بدین منظور باید کد زیر را در header.php قرار دهید
<?php wp_nav_menu(array( 'container_class' =>'main-nav', 'theme_location'=> 'primary' )); ?> <a class="toggle-nav" href="#">&#9776;</a>
مخفی کردن آیکون فهرست واکنش گرا در لپ تاپ یا کامپیوتر:
برای اینکه این منو برای کسانی که با کامپیوتر وارد سایت شده اند نمایش داده نشود باید کد زیر را به style اضافه نمایید
.toggle-nav {
display: none !important;
}
نمایش منو برای دستگاه های با حداکثر سایز ۴۸۰px :
برای اینکه منو برای صفحه سایز های بزرگ تر از 480 نمایش داده نشود باید کد زیر را هم اضافه نمایید
@media screen and ( max-width: 480px) {
}
تعیین رنگ و نمایش موقعیت منو در سایت :
شما براحتی میتوانید رنگ و موقعیت مکانی این منو در سایت را خصوصی سازی نمایید و طبق سلیقه خود آن را ایجاد کنید. کد زیر را به style اضافه نمایید
.toggle-nav {
padding: 15px;
margin: 15px;
display: inline-block !important;
color: #8D7F68;
color: #fff;
transition: color linear 0.15s;
}
.toggle-nav:hover, .toggle-nav.active {
text-decoration: none;
color: #8D7F68;
}
نمایش منو به صورت تمام صفحه :
اگر قصد دارید با کلیک بر روی منو همبرگری ، این منو به تمام صفحه باز شود کد زیر را هم اضافه نمایید
.menu.main {
display: inline-block;
position: relative;
background: #fff;
}
.menu.main ul {
display: none;
position: absolute;
top: 80%;
left: 0px;
padding-left: 15px;
background: #fff;
}
.menu.main li {
display: block;
float: none;
}
کد های اضافی دیگر برای زیبا سازی منو :
در پوشه مربوط به قالب سایت خود، پوشه ای به نام scripts ایجاد کرده و درون پوشه scripts فایلی خالی به نام burger-menu-script.js ایجاد کنید.
برای زیبا نشان دادن این منو کافیست کد های زیر را به functions.php اضافه نمایید
function wpmu_burger_menu_scripts() {
wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'wpmu_burger_menu_scripts' );
حال کد زیر را در فایل burger-menu-script.js قرار دهید
jQuery(document).ready(function() {
jQuery('.toggle-nav').click(function(e) {
jQuery('.menu.main ul').slideToggle(500);
e.preventDefault();
});
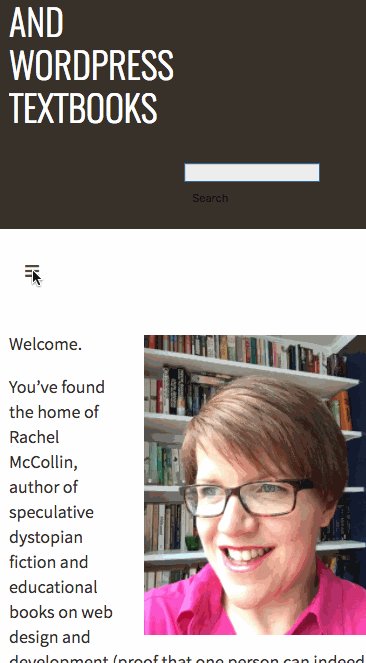
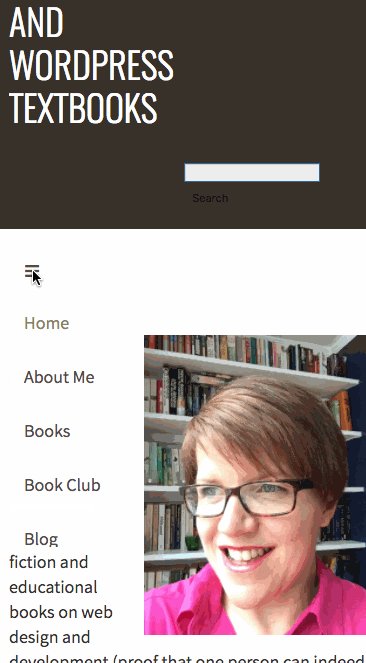
نتیجه کد های بالا بصورت زیر خواهد بود :

افزونه ساخت منو همبرگری در وردپرس :
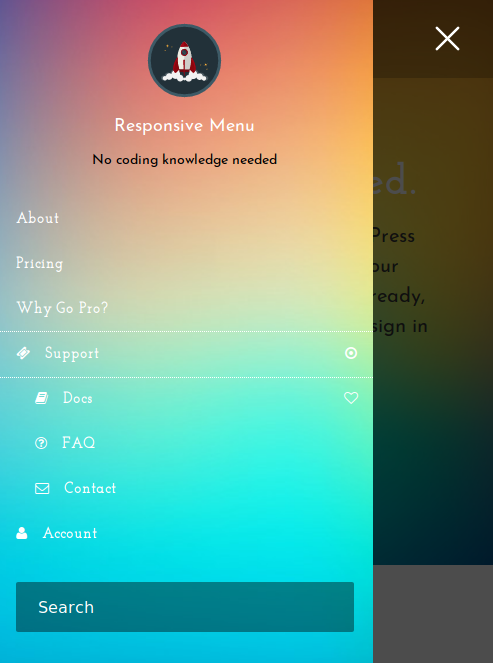
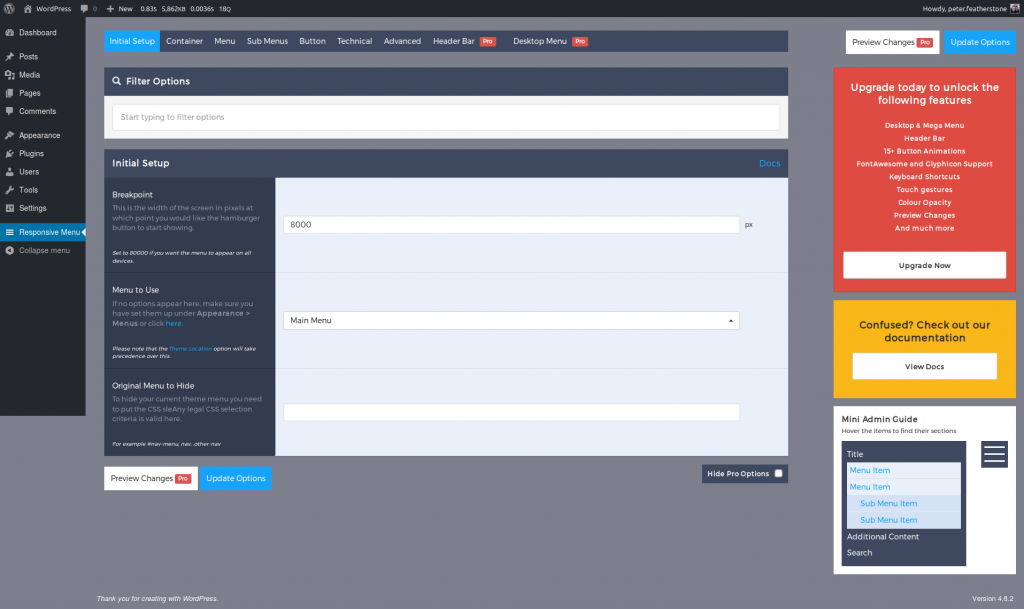
شما راه اسان تری برای ایجاد منو در وردپرس دارید . شما با نصب افزونه Responsive Menu – Create Mobile-Friendly Menu در سایت خود میتوانید این کار را براحتی انجام دهید
هر متن ، پس زمینه و رنگ حاشیه را تغییر دهید
قلم ها ، اندازه فونت ها و تراز متنی را که می خواهید استفاده کنید تنظیم کنید
تنظیم کنید کدام طرف و کجا می خواهید دکمه نشان داده شود
تنظیم کنید که فهرست از کدام سمت (سمت چپ ، راست ، بالا یا پایین) ظاهر شود
از تصویر زمینه برای منو استفاده کنید
انتخاب انیمیشنهای فهرست (بالای صفحه بکشید یا محتوا را فشار دهید)
انتخاب کدام یک از منوها برای استفاده است
انتخاب اندازه صفحه نمایش که در آن منو نشان داده می شود
انتخاب عناصر CSS هنگام نمایش منو ، مخفی می شود
انتخاب عمق زیر منو برای نمایش پایین
انتخاب انواع انیمیشن و سرعت برای منو و دکمه
جستجوی یکپارچه (کاملاً قابل تنظیم)
امکان غیرفعال کردن و سفارش مجدد اجزای مختلف
امکان تعمیر دکمه به بالا یا اجازه حرکت با صفحه
امکان بارگذاری آرم ها ، تصاویر زیر پیکان و غیره
امکان درج اسکریپت ها به صورت بیرونی ، کوچک سازی و به صورت زیرین
امکان وارد کردن و صادرات گزینه ها با کلیک یک دکمه
امکان اضافه کردن اجزای HTML سفارشی
امکان انتخاب محرک های منوی سفارشی
WPML / پشتیبانی از Polylang
پشتیبانی RTL
به علاوه بسیار ، خیلی بیشتر!

عملکرد پیشرفته و حرفه ای:
پیش نمایش تغییرات پیش نمایش تغییرات خود را مشاهده کنید
با باز کردن منو ، موارد فهرست را تحریک کنید
پشتیبانی FontIcon برای موارد منوی جداگانه
جلوه های انیمیشن 15 دکمه
کدورت رنگ برای همه رنگ ها
رنگ و کدورت سفارشی
نوار سربرگ یکپارچه
اجازه دهید افزونه منوی اصلی شما و همچنین منوی همبرگر را تهیه و سبک کند
نتیجه بصورت زیر خواهد شد :