آموزش نمایش درصد تخفیف بر روی محصول فروشگاه ووکامرس

بصورت پیشفرض بر روی هر کالا درصد تخفیفش نوشته نمیشود . در این آموزش به شما آموزش میدهیم که چگونه درصد تخفیف یک محصول را بر روی عکس محصول درج نماییم.
برای نمایش درصد تخفیف در فروشگاه ووکامرس کافیست کد زیر را در functions.php قرار دهید
add_action( 'woocommerce_before_shop_loop_item_title', 'a4fran3_show_sale_percentage_loop', 25 );
function a4fran3_show_sale_percentage_loop() {
global $product;
if ( $product->is_on_sale() ) {
if ( ! $product->is_type( 'variable' ) ) {
$max_percentage = ( ( $product->get_regular_price() - $product->get_sale_price() ) / $product->get_regular_price() ) * 100;
} else {
$max_percentage = 0;
foreach ( $product->get_children() as $child_id ) {
$variation = wc_get_product( $child_id );
$price = $variation->get_regular_price();
$sale = $variation->get_sale_price();
if ( $price != 0 && ! empty( $sale ) ) $percentage = ( $price - $sale ) / $price * 100;
if ( $percentage > $max_percentage ) {
$max_percentage = $percentage;
}
}
}
echo "<div class='sale-perc'>-" . round($max_percentage) . "%</div>";
}
}
برای زیبای بهتر کافیست کد زیر را در style.css قرار دهید
.sale-perc {
background-color: #D9534F;
display: inline;
padding: .2em .6em .3em;
font-size: 75%;
font-weight: bold;
color: #fff;
text-align: center;
border-radius: .25em;
}
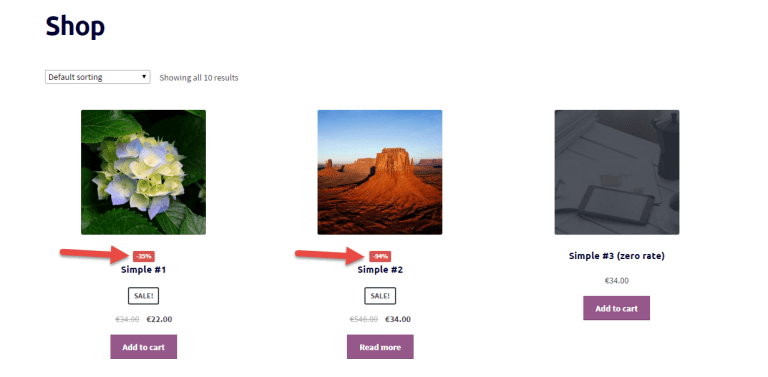
نتیجه کد های بالا :



















سلام وخداقوت.عالی بودامابرای نمایش درصددرasp.netCore بابوت استرب چگونه انجام می شود؟ممنون
سلام این اموزش مخصوص مدیریت محتوای وردپرس میباشد