آموزش اضافه کردن آیکن به دکمه افزودن به سبد خرید ووکامرس

اگر قالب ووکامرس شما دکمه افزودن به سبر خرید جالبی ندارد میتوانید از طریق روش زیر به آن ظاهر زیبا تری بدهید . شما با اضافه کردن یک آیکون در کنار دکمه میتوانید ظاهر قالب خود را بهتر کنید.
با استفاده از کد PHP :
برای اضافه کردن ایکون به دکمه افزودن به سبد خرید کافیست کد زیر را در functions.php قرار دهید
/**
* @snippet Add an HTML Symbol to the Add to Cart Buttons - WooCommerce
* @how-to Watch tutorial @ https://a4fran3.ir
* @sourcecode https://a4fran3.ir
* @author A4Fran3 | Ho3in Derakhshani
* @testedwith WooCommerce 3.2.2
*/
add_filter( 'woocommerce_product_single_add_to_cart_text', 'a4fran3_add_symbol_add_cart_button_single' );
function a4fran3_add_symbol_add_cart_button_single( $button ) {
$button_new = '→ ' . $button;
return $button_new;
}
در 2 خط مونده به اخر باید ایدی سیمبل مورد نظر خود را وارد نمایید. نمونه ایدی و سیمبل ها را در زیر ببینید
| Char | Number | Entity | Description |
|---|---|---|---|
| ∀ | ∀ | ∀ | FOR ALL |
| ∂ | ∂ | ∂ | PARTIAL DIFFERENTIAL |
| ∃ | ∃ | ∃ | THERE EXISTS |
| ∅ | ∅ | ∅ | EMPTY SETS |
| ∇ | ∇ | ∇ | NABLA |
| ∈ | ∈ | ∈ | ELEMENT OF |
| ∉ | ∉ | ∉ | NOT AN ELEMENT OF |
| ∋ | ∋ | ∋ | CONTAINS AS MEMBER |
| ∏ | ∏ | ∏ | N-ARY PRODUCT |
| ∑ | ∑ | ∑ | N-ARY SUMMATION |
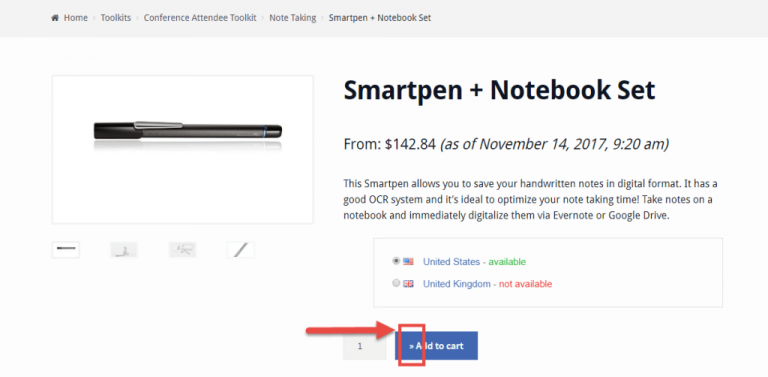
نتیجه کد بالا :

با استفاده از کد های Style.css :
کافیست کد زیر را در Style.css قرار دهید
button.single_add_to_cart_button:before {
display: inline-block;
font-family: FontAwesome;
float: left;
content: "\f217";
font-weight: 300;
margin-right: 1em;
}
کد بالا آیکون ها را از کتابخانه FontAwesome میگیرد . شما کافیست کد مورد نظر خود را در کد بالا بجای مقدار content جایگزین کنید
![]()