نمایش تاریخ تحویل سفارش در صفحه پرداخت ووکامرس

برای حرفه ای تر کار کردن ، شما میتوانید از مشتری بخواهید که چه زمانی دوست دارد کالا بدستش برسد . با این کار شما برای مشتری ارزش قائل خواهید شد.
برای نمایش تاریخ تحویل سفارش در ووکامرس کافیست کد زیر را در functions.php قرار دهید
// -------------------------------
// 1. Display Checkout Calendar if Shipping Selected
add_action( 'woocommerce_review_order_before_payment', 'a4fran3_echo_acf_date_picker' );
function a4fran3_echo_acf_date_picker( $checkout ) {
echo '<div id="show-if-shipping" style="display:none"><h3>Delivery Date</h3>';
woocommerce_form_field( 'delivery_date', array(
'type' => 'text',
'class' => array('form-row-wide'),
'id' => 'datepicker',
'required' => true,
'label' => __('Select Delivery Date'),
'placeholder' => __('Click to open calendar'),
));
echo '</div>';
}
add_action( 'woocommerce_after_checkout_form', 'a4fran3_show_hide_calendar' );
function a4fran3_show_hide_calendar( $available_gateways ) {
?>
<script type="text/javascript">
function show_calendar( val ) {
if ( val.match("^flat_rate") || val.match("^free_shipping") ) {
jQuery('#show-if-shipping').fadeIn();
} else {
jQuery('#show-if-shipping').fadeOut();
}
}
jQuery(document).ajaxComplete(function() {
var val = jQuery('input[name^="shipping_method"]:checked').val();
show_calendar( val );
});
</script>
<?php
}
add_action( 'woocommerce_checkout_process', 'a4fran3_validate_new_checkout_fields' );
function a4fran3_validate_new_checkout_fields() {
if ( isset( $_POST['delivery_date'] ) && empty( $_POST['delivery_date'] ) ) wc_add_notice( __( 'Please select the Delivery Date' ), 'error' );
}
// -------------------------------
// 2. Load JQuery Datepicker
add_action( 'woocommerce_after_checkout_form', 'a4fran3_enable_datepicker', 10 );
function a4fran3_enable_datepicker() {
?>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<?php
}
// -------------------------------
// 3. Load Calendar Dates
add_action( 'woocommerce_after_checkout_form', 'a4fran3_load_calendar_dates', 20 );
function a4fran3_load_calendar_dates( $available_gateways ) {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#datepicker').click(function() {
$('#datepicker').datepicker({
dateFormat: 'dd-mm-yy',
maxDate: "+2m",
minDate: 1,
}).datepicker( "show" );
});
});
</script>
<?php
}
// -------------------------------
// 4. Save & show date as order meta
add_action( 'woocommerce_checkout_update_order_meta', 'a4fran3_save_date_weight_order' );
function a4fran3_save_date_weight_order( $order_id ) {
global $woocommerce;
if ( $_POST['delivery_date'] ) update_post_meta( $order_id, '_delivery_date', esc_attr( $_POST['delivery_date'] ) );
}
add_action( 'woocommerce_admin_order_data_after_billing_address', 'a4fran3_delivery_weight_display_admin_order_meta' );
function a4fran3_delivery_weight_display_admin_order_meta( $order ) {
echo '<p><strong>Delivery Date:</strong> ' . get_post_meta( $order->get_id(), '_delivery_date', true ) . '</p>';
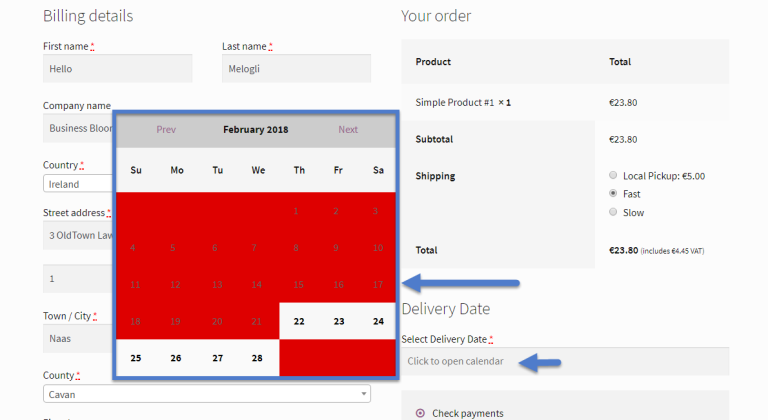
نتیجه کد بالا :



















سلام
مشکل حل شد تابع آخر } کم داشت.ولی تو صفحه chekout چیزی نشون نمیده
سلام . منظورتون اینه که تقویم تو checkout نمایش داده نمیشه؟
بله دقیقا
سلام
Parse error: syntax error, unexpected ‘}’, expecting end of file in C:\wamp64\www\wordpress\wp-content\themes\themes-woo\functions.php on line 295
سلام . در خط ۲۹۵ کد های functions قالب شما { کم یا زیاد دارد
سلام این کد خطای syntax داره چرا؟متوجه نشدم ایراد از چی میگیره
سلام . لطفا متن پیغام خطا رو ارسال کنید
سلام چطوری میتونم این تقویم رو شمسی نشون بدم؟
سلام . افزونه فارسی ساز نصب نمایید