نمایش گالری محصولات به صورت عمودی در ووکامرس

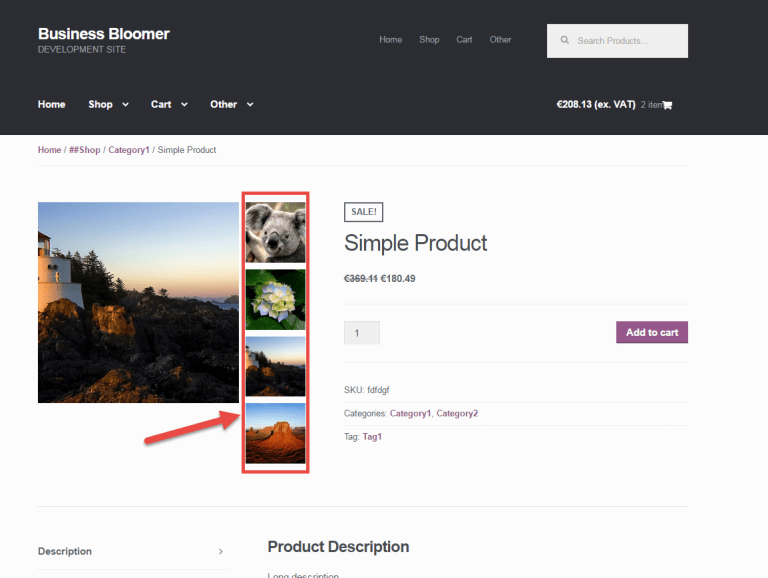
بصورت پیشفرض گالری محصولات بصورت افقی نمایش داده میشود . امروز قصد داریم به شما آموزش دهیم که چگونه این تصاویر را بصورت عمودی به کاربران نمایش دهید
برای نمایش گالری محصولات به صورت عمودی در ووکامرس ابتدا باید کد های زیر را در functions.php قرار دهید
add_filter ( 'woocommerce_product_thumbnails_columns', 'a4fran3_change_gallery_columns' );
function a4fran3_change_gallery_columns() {
return 1;
}
add_filter ( 'storefront_product_thumbnail_columns', 'a4fran3_change_gallery_columns_storefront' );
function a4fran3_change_gallery_columns_storefront() {
return 1;
}
سپس کد زیر را در style.css قرار دهید
/* Make image 75% width to make room to its right */
.single-product div.product .woocommerce-product-gallery .flex-viewport {
width: 75%;
float: left;
}
/* Make Gallery 25% width and place it beside the image */
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs {
width: 25%;
float: left;
}
/* Style each Thumbnail with width and margins */
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs li img {
width: 90%;
float: none;
margin: 0 0 10% 10%;
}
نتیجه کد بالا :