آموزش تغییر مکان تصاویر کوچک گالری محصولات در ووکامرس

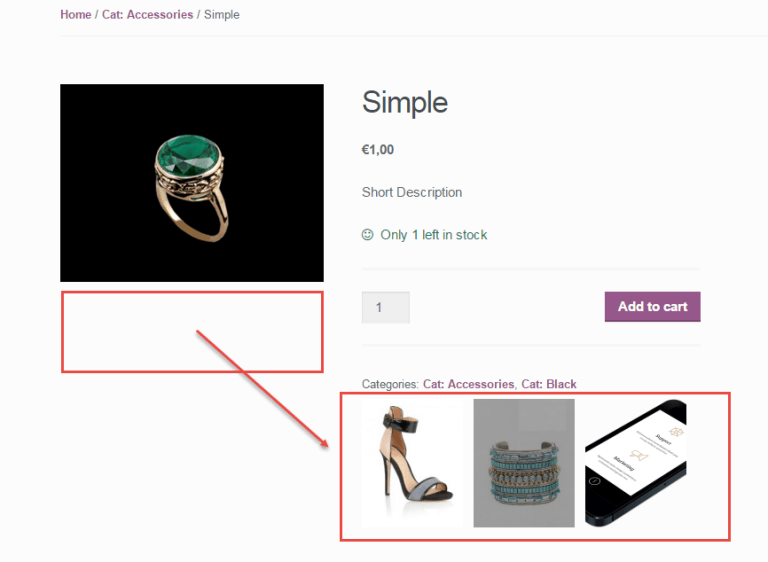
معمولا در هنگام درج محصول ، یک تصویر برای محصول و سپس چند تا عکس برای گالری انتخاب میکنیم . گالری معمولا بصورت تصاویر کوچک در پایین عکس اصلی قرار میگیرند . شما براحتی میتوانید مکان آن را تغییر دهید.
برای تغییر مکان تصاویر کوچک گالری در ووکامرس کافیست کد زیر را در functions.php قرار دهید
// #1 remove images from under featured image
remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 );
// #2 add them back under short description a4fran3
// note: this will need a bit of CSS customization - see below
add_action( 'woocommerce_single_product_summary', 'a4fran3_product_thumbnails_wrapper_start', 49 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_show_product_thumbnails', 50 );
add_action( 'woocommerce_single_product_summary', 'a4fran3_product_thumbnails_wrapper_end', 51 );
function a4fran3_product_thumbnails_wrapper_start() {
echo '<div class="bbloomer-thumbs">';
}
function a4fran3_product_thumbnails_wrapper_end() {
echo '</div>';
}
سپس کد زیر را در style.css قرار دهید
.bbloomer-thumbs div.woocommerce-product-gallery__image {
width: 30%;
margin-right: 3%;
margin-bottom: 3%;
float: left;
}
نتیجه کد بالا :