آموزش کامل تغییر اندازه ی فونت نوشته ها در وردپرس

با سلام خدمت تمام کاربران عزیز سایت آچار فرانسه . شاید خیلی از شما ها دوست داشته باشید اندازه نوشته های خود را در وردپرس مانند برنامه word سایز بندی کنید. بطور پیشفرض این امکان در وردپرس قرار ندارد . امروز به شما چندین روش یاد خواهیم داد که این کار برای شما میسر گردد.
1) با استفاده از تیتر :
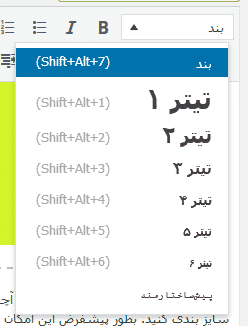
وارد بخش نوشته ها در وردپرس شوید . یه بخشی دارد که بصورت پیشفرض بر روی ” بند ” قرار دارد . شما میتوانید از تیتر 1 تا تیتر 6 را انتخاب نمایید. در واقع همان H1 تا H6 میباشد

2) با افزونه TinyMCE Advanced Plugin :
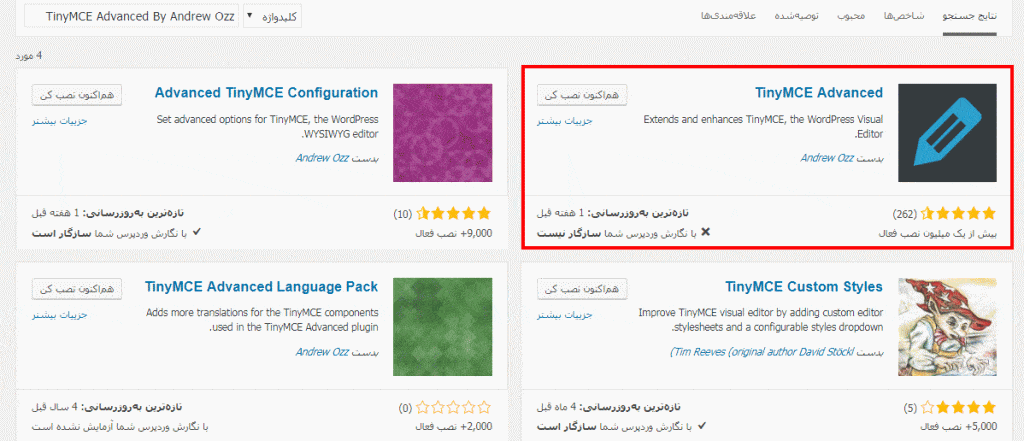
شما برای انجام اینکار میتوانید از افزونه TinyMCE Advanced استفاده نمایید

3) تغییر کدهای نوشته وردپرس برای تغییر سایز فونت:
شما میتوانید سایز هر یک از فونت ها را در بخش “متن” ویرایشگر تعیین نمایید
مثلا :
<span> این متن تست است <span style=”font-size: 14pt;”>
یا میتوانید کلیه عنوان های خاص مثل h1 , h2 و … یا مثلا b , p و حتی li ها را بصورت پیشفرض تغییر دهید
مثلا تنظیم کنید که کلیه li ها در سایت من با فونت 14 نمایش داده شود.
برای انجام این کار به بخش “نمایش” و سپس “سفارشی سازی” بروید. سپس از سمت راست گزینهی CSS اضافی را انتخاب کنید. و قطعه کد زیر را در آن جایگذاری کنید.
body {
font-size: 1.44rem;
}
h3 {
font-size: 2.4em;
}
.sidebar li {
font-size: 14px;
}
p {
font-size: 24px;
}
حتی میتوانید سایز فونت برای نمایش در دستکتاب هم تغییر دهید :
html {
font-size: 19px;
}
@media (min-width: 900px) {
html {
font-size: 14px;
}
}
در کد های بالا میتوانید تگ های مربوطه را عوض نمایید . سایز های فونت را به دلخواه تغییر دهید
4) با استفاده از ویرایشگر Gutenberg :
قابلیت جدیدی که به ویرایشگر گوتبرگ اضافه گردیده شد انتخاب سایز فونت ها میباشد
شما با فعال سازی این ویرایشگر میتوانید از مسیر ->بلوک -> تنظیمات متن – سایز مورد نظر خود را انتخاب نمایید
امیدواریم از آموزش تغییر اندازه ی فونت نوشته ها بهره کافی را برده باشید
















