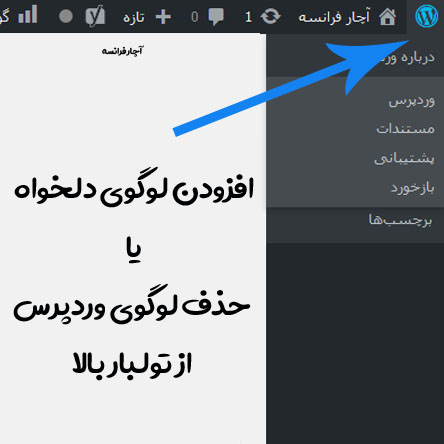
افزودن لوگوی دلخواه یا حذف لوگوی وردپرس از تولبار بالا

خب همه شما لوگوی وردپرس را در پنل مدیریت خود تاحالا دیده اید . شاید زیاد به چشم نیاد اما خیلی از کاربران دوست دارند پنل مدیریت وردپرس خود را اختصاصی کنند . امروز قصد داریم به شما چگونگی حذف لوگوی وردپرس از تولبار بالا اموزش دهیم و حتی به شما یاد دهیم که چگونه لوگو را تغییر دهید.
حذف لوگو :
برای حذف لوگو در تولبار کافیست کد زیر را در functions.php قالب خود جایگذاری کنید
function a4fran3_remove_wplogo() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('wp-logo');
}
add_action('wp_before_admin_bar_render', 'a4fran3_remove_wplogo', 0);
تغییر لوگو :
برای تغییر لوگو شما باید یک عکس در سایز 16*16 با فرمت png آماده کنید و نام آن را به فرض مثال a4fran3logo.png قرار دهید و سپس در پوشه ای از قالبتان آپلود کنید . ما فرض میکنیم این عکس را در پوشه image آپلود کرده ایم.
بعد از اتمام مراحل کافیست کد زیر را در Functions.php قالب خود قرار دهید
function a4fran3_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/image/a4fran3logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>';
}
add_action('wp_before_admin_bar_render', 'a4fran3_custom_logo');
امیدوارم از این آموزش لذت برده باشید