نمایش زمینه های دلخواه وردپرس در المنتور

با عرض سلان خدمت تمام کابران عزیز سایت آچار فرانسه . چند تا از کاربران ما سوال کرده بودند که چگونه میتوان زمینه های دلخواه را در هر پست نمایش داد . با تصمیم گرفتیم که آموزش کامل آن را در سایت قرار دهیم .
یکی از کاربران عزیز اصرار داشت که این کار بدون نصب افزونه انجام شود که ما آموزش نمایش زمینه های دلخواه وردپرس در المنتور بدون نصب افزونه را خواهیم گذاشت.

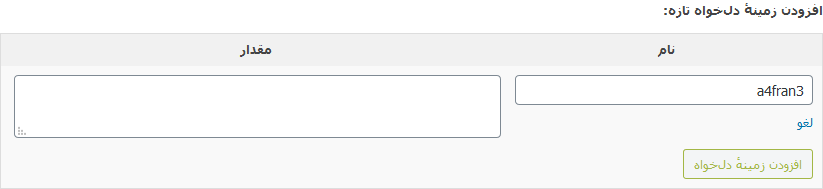
برای انجام اینکار بدون کد نویسی کافیست ابتدا یک شورتکد در وردپرس بسازید . چون در المنتور نمیتوان از کد های php استفاده کرد . به همین دلیل ابتدا یک شورتکد ایجاد میکنیم . بدین منظور کد زیر را در functions.php سایت خود قرار دهید :
add_shortcode(‘field_a4fran3’, function($atts) {
$a = shortcode_atts([
‘field’ => ”,
], $atts);
if(empty($a[‘field’])) return ‘مقداردهی نشده است’;
global $post;
$val = get_post_meta($post->ID, $a[‘field’], true);
if(!is_string($val)) return “مقدار صحیح وارد نشده است”;
return $val;
});
خب تا اینجا 70 درصد کار رو انجام دادید
الان کافیست وارد بخش المنتور شوید و یک کد کوتاه در صفحه ایجاد کنید و شورتکد زیر را در آن قرار دهید.
field_a4fran3 field=”نام فیلد شما”
توجه کنید کد بالا باید درون [ ] قرار بگیرد.
در قسمت “نام فیلد شما ” را عوض کنید و نامی که برای فیلد نوشتید را اینجا جایگزین نمایید.
*****************
خبر خوب
این مشکل در ورژن جدید وردپرس 5.7 به بعد حل شده و در بخش المنتور در برچسب های داینامییک گزینه ای با نام custom field اضافه شده است که میتوانید براحتی زمینه های دلخواه را در سایت نمایش دهید
امیدواریم از این آموزش که بصورت اختصاصی توسط تیم آچار فرانسه آماده شده است لذت برده باشید .
در صورت مشکل ، سوالات خود را از قسمت نظرات برای ما ارسال نمایید